New Mini Project: Calopr

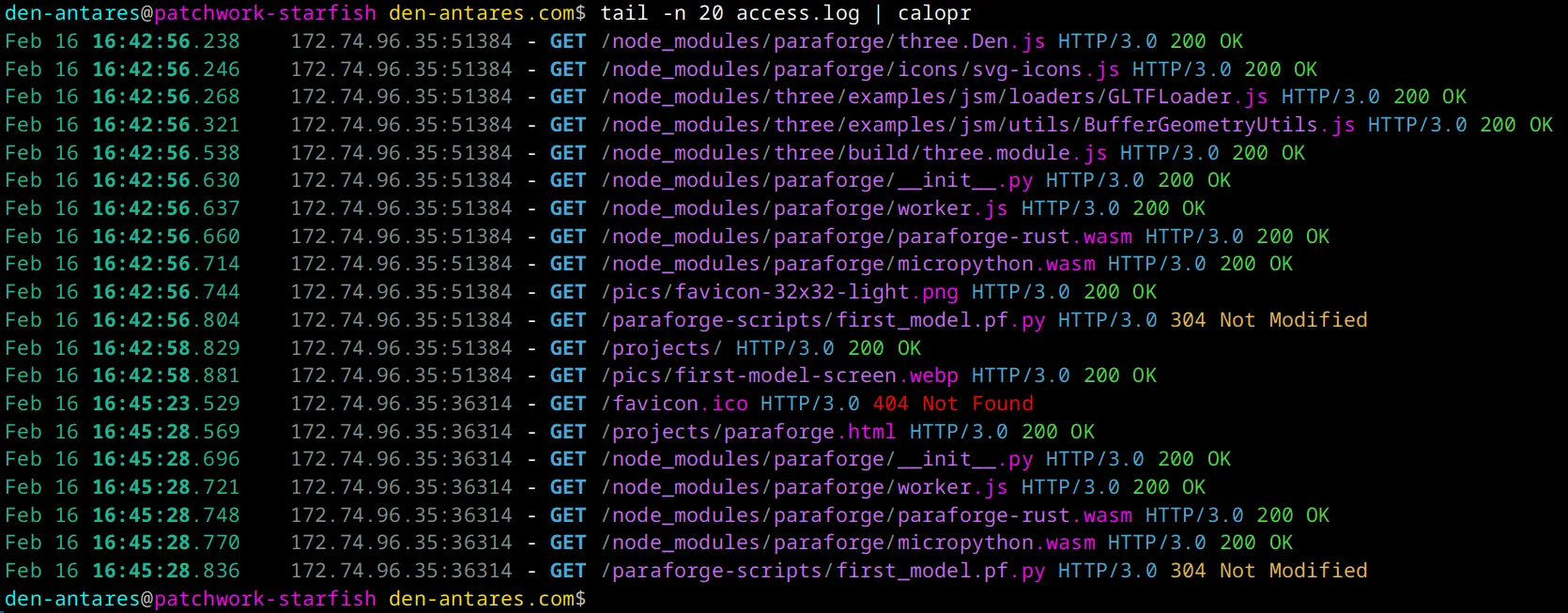
While checking the logs on a Caddy server I asked "Why can't I see a simple, easy to get to access log like FastAPI has?" So I made a tool to turn Caddy's JSON access logs into something easier to read.
It's a very simple design: Read JSON from stdin, write pretty-printed logs to stdout. No command line arguments or options, just a binary and pipes/redirects. For anyone interested the development process, I posted a Bluesky thread while working on it.
This is the first time I've published a project as a binary (outside of work) so no packages yet...just Linux binaries on GitHub releases. Cross-compiling looks harder than I thought so I don't think I'll set that up unless I find a need for it.
Code + downloads are available on GitHub. Due to recent events in the US I am feeling less friendly towards corporate types and have opted for GPL licensing on this project, rather than the MIT license I normally use on small projects. I am also wondering exactly how much of a headache it would be to move away from GitHub...